First we need to understand a number of basic important concepts and definitions that determine how web page content is rendered.
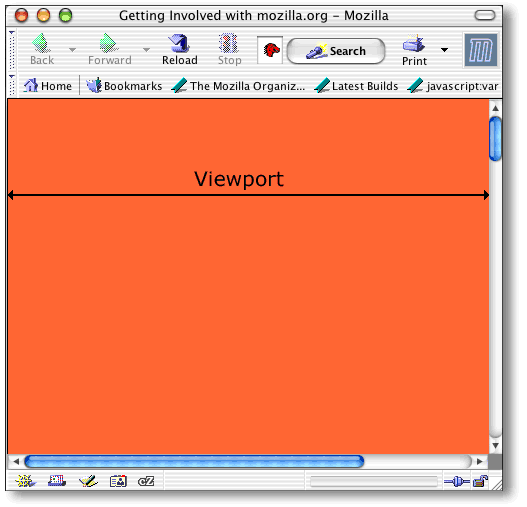
Viewport
The viewport is the window or viewing area that displays web pages. When the viewport is smaller than the web page, scroll bars should be available.

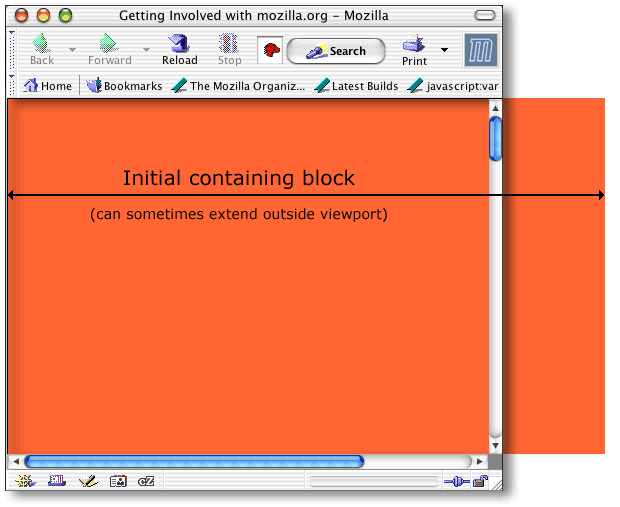
Initial containing block
The initial containing block is the entire width and height of your web page – including parts of the page that are outside the viewport.

Containing block
The position and size of an element’s box(es) are sometimes calculated relative to a certain rectangle, called the containing block of the element.
Example – Several paragraphs of text inside a containing block (<div>)
Block versus Inline
Most HTML elements are defined as block level elements or inline elements:
Block level elements
Block level elements normally start (and end) with a new line, when displayed in a browser.
Examples: <h1>, <p>, <ul>, <table>, <div>
Example – block element (<p>) – a paragraph of text
Inline elements
Inline elements are normally displayed without line breaks.
Examples: <b>, <td>, <a>, <img>, <span>
Example – inline element (<span>) – a string of words
<div>
The HTML <div> element is a block level element that can be used as a container for other HTML elements. The <div> element has no special meaning. It has no required attributes, but id and class are common. When used together with CSS, the <div> element can be used to style blocks of content. Because it is a block level element, the browser will display line breaks before and after it.
<span>
The HTML <span> element is an inline element that can be used as a container for text. The <span> element has no special meaning. It has no required attributes, but id and class are common. When used together with CSS, the <span> element can be used to style parts of the text. Unlike <div>, which is formatted with line breaks, the <span> element does not have any automatic formatting.
Note: You can use CSS display:inline; and display:block; to make (text) elements behave as inline element or block element (i.e. force elements to start on a new line or continue on the same line)
Normal Flow versus Out-of-normal Flow
CSS position and float styling attributes allow for content to be rendered almost as if it is completely separate from the main page content.
Normal flow
The content will flow down the page, starting with the first element in your document and finishing with the last element in your document.
Example – content in normal flow
Out-of-normal flow
When a block element (typically <div>) is taken out of normal flow, all content that is still within normal flow will ignore it completely and not make space for it.
Example – content out of normal flow (using an absolute positioned <div>)
Absolue versus Relative positioning
Absolute positioning
An absolute positioned box is moved out of the normal flow entirely. It is anchored within the first upstream position:relative <div>; if none are present, it will anchor relative to the page.
Example – content out of normal flow (using an absolute positioned <div>)
Relative positioning
Relatively positioned elements are positioned within the normal flow and then moved. Elements that come before or after a relatively-positioned element behave as if the relatively-positioned element was still in its ‘normal flow’ position – leaving a gap for it.
Example – content in normal flow (using a relative positioned <div>)
